Hulu Ad Manager
Brand
Product
Web
2 mins
read

⁕ Prélude
The objective of this task was to redesign the site for Hulu Ad Manager to increase engagement/signups while improving on brand cues that better fit the new Hulu look.
Role
My role here was as a solo designer, following brand cues and buidling the experience from the ground up. I worked with my design manager and the dev team to assist on user testing and development.
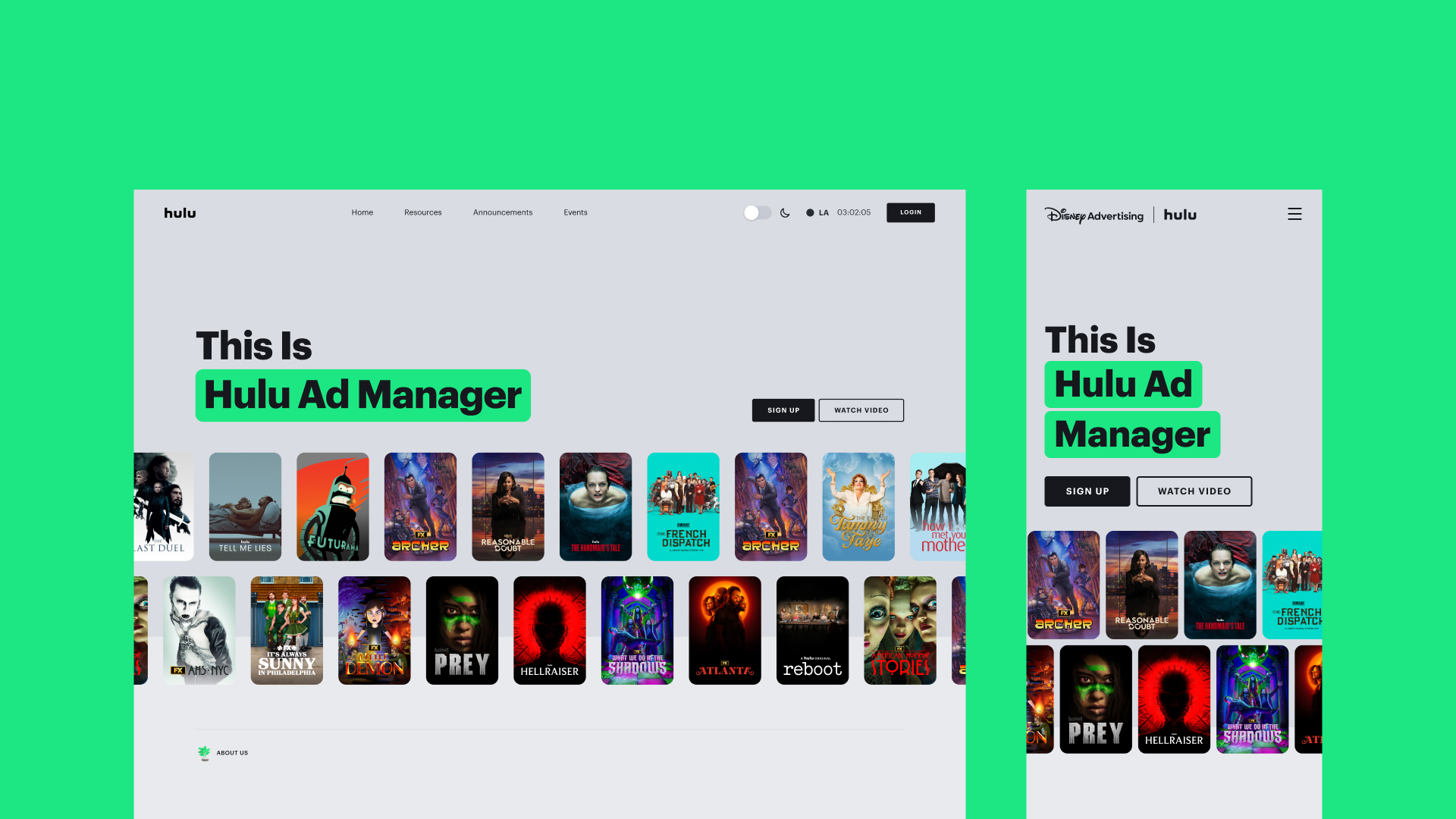
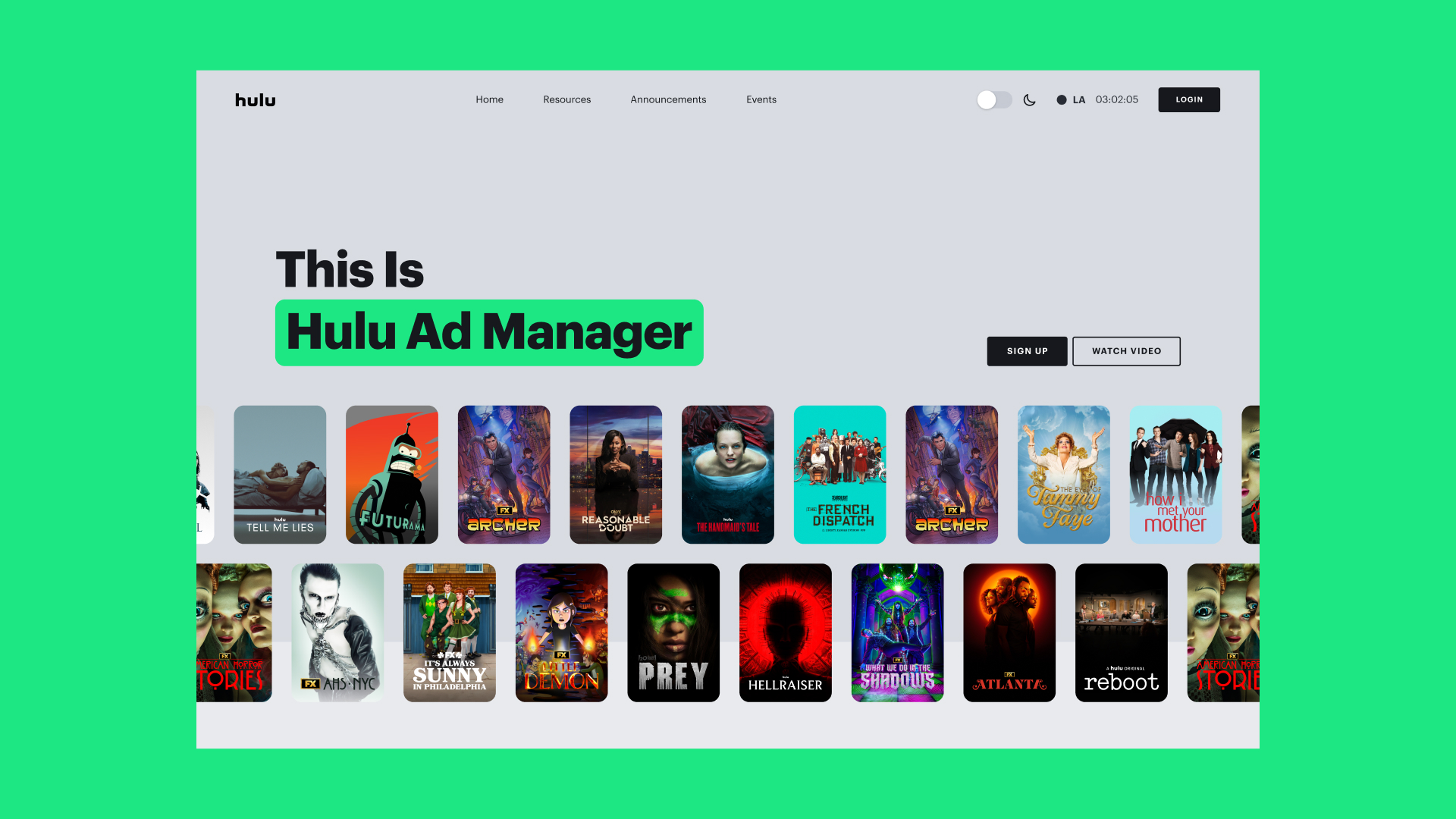
Masthead
This masthead was designed corresponding with Hulu’s brand cues - bold, clean, fun - while maintaining a functional value.
 Implementation of a show tile carousel that both auto scrolls and can be manually scrolled by the user
Implementation of a show tile carousel that both auto scrolls and can be manually scrolled by the user
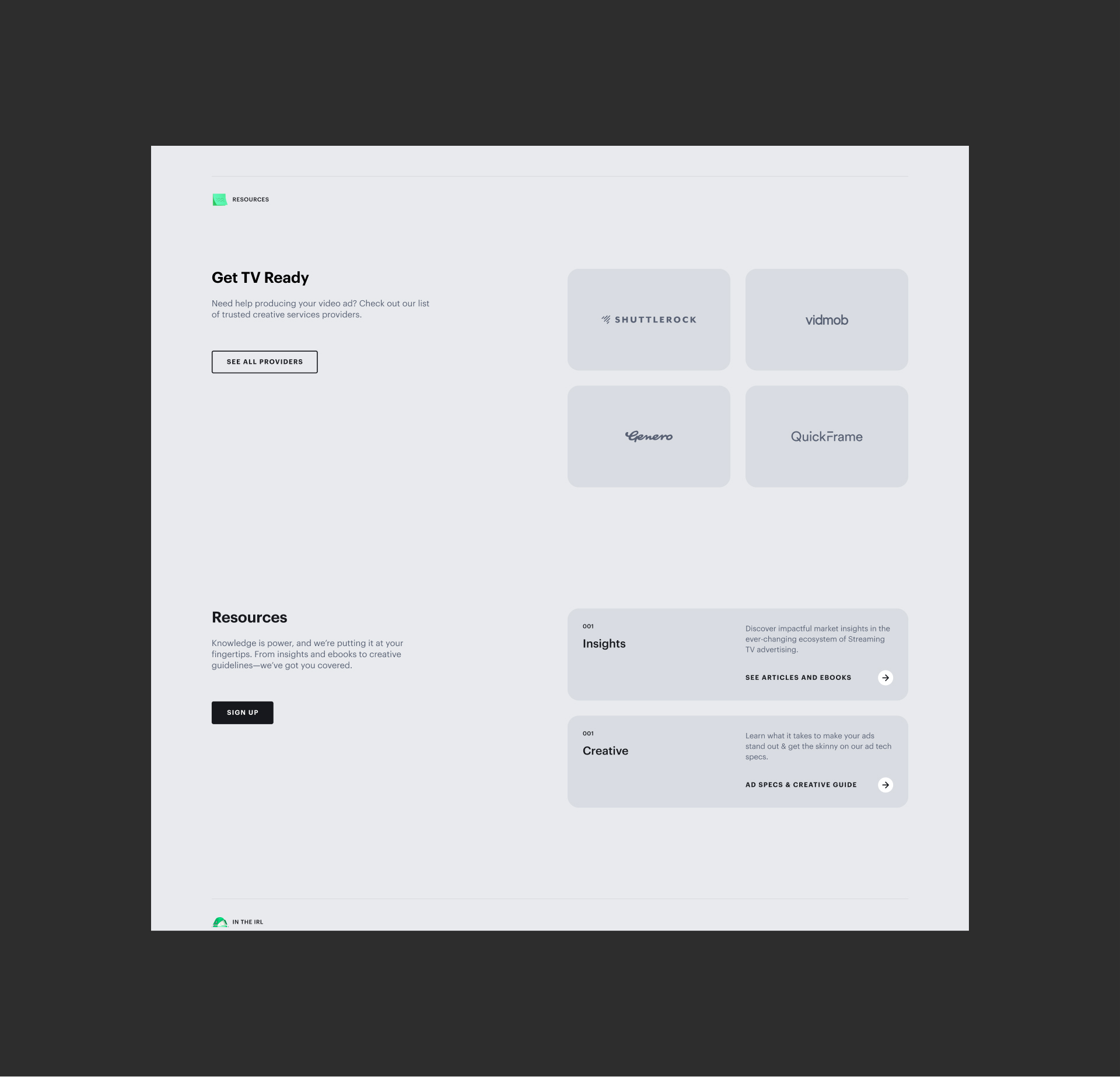
Modulars
One of the goals of this site was to build modular parts that can be implemented into tailwind used in future web products.
Many modulars were taken through multiple product, dev, and brand reviews to ensure it’s value and cohesiveness across user experience and brand. All parts of this site were built from scratch, taking data from previous successes in our old UI and juxtaposing them with our new innovations. Some of the more basic components were taken from our other innovations, the revamped Hulu Design System.
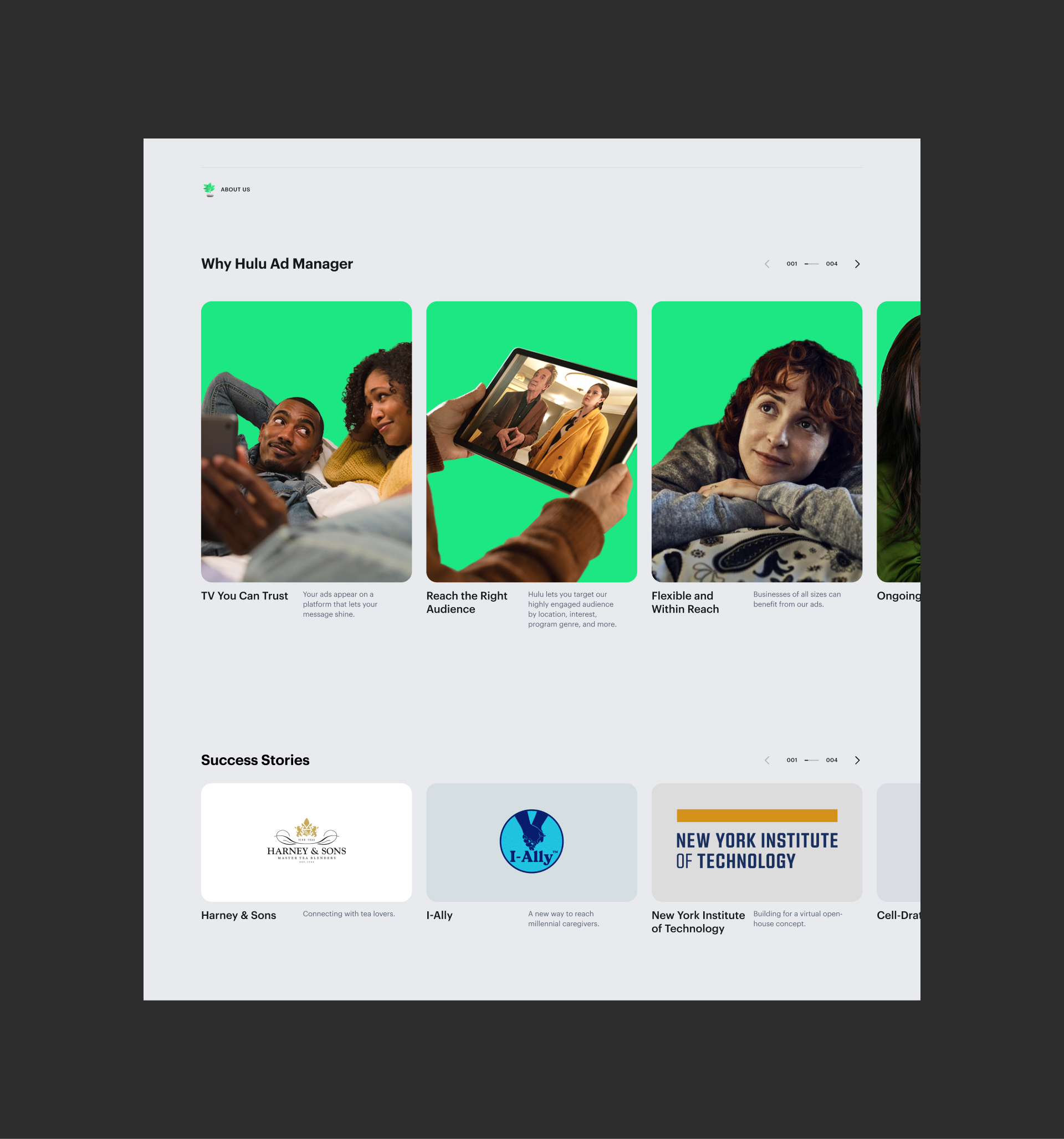
 Carousel modules linking to relevant articles
Carousel modules linking to relevant articles
 Side by side modules with text and CTA
Side by side modules with text and CTA
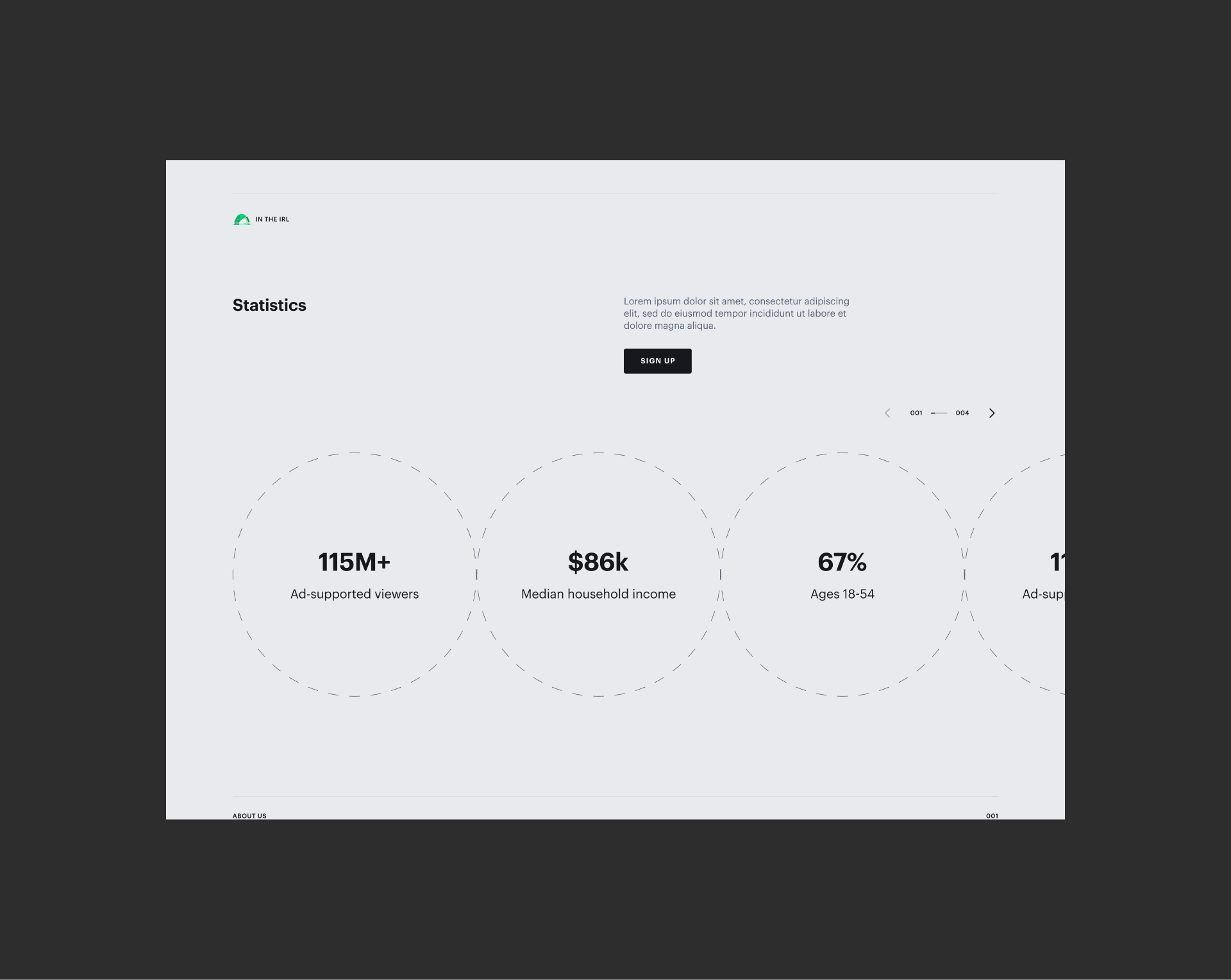
Data carousel
Some new ways to convey data were also built alongside carousel modules. This was made in close collaboration with the dev team, using the same skeleton as the carousel modules. The goal of this carousel was to show our success metrics with more visual appeal.
 Data carousel
Data carousel
Figma prototype enabled
All components and modules built for this site were documented and built as fully functioning assets for Hulu team libraries. This includes all states (hover, active, disabled, etc), scroll functions, and animations.
Figma prototypes were also documented in correspondence with devs tailwind systems and nomencalture so that any future changes or updates to our figma could easily be traced back and compared to the code.
Iconography
Another cue point we used to tie back to our brand was implementing 3d objects that were taken from visuals created for Hulu by Buck. These icons were used in divider lines throughout the site.
![]()
Learnings & Final Thoughts
This project helped product, brand, and developers move towards working as a more cohesive team.
Prior to this project, many of our tasks followed a linear approach, funneling from one team down to another. What I wanted was for our team to work cohesively by having a single source of truth (the master design system file) that can be utilized by all branches of our team and beyond. Many components in this project were used as building blocks for other Hulu web products, both in campaign sites and internal sites.
Not only were they successfully used in other sites, but this new web system was built upon and iterated on for other by other members of the team, further solidifying a design system that is ever-changing and self-sustaining.