Winter Triton Fest 2020
Brand
Product
Developer
Web
3 mins
read

⁕ Prélude
Medium
Illustrator, Photoshop, HTML/CSS, Figma
Role
Project timeframe
3 months
Prélude
Medium
Illustrator, Photoshop, HTML/CSS, Figma
Role
Project timeframe
3 months
Relevant links
The objective of this project was to design and develop a website for Winter Triton Fest 2020. Winter Triton Fest is an annual late night, weekend event series held at the beginning of winter quarters at UC San Diego. They host a number of events, including talks from Josh Peck, Stephanie Soo, Anne Phung, and more.
Role
I wore many hats in this project as a lot of the staff was out for winter break. However, it challenged me to build a project independently. For this project, I took the role in UX/UI, frontend, and branding.
Brainstorming
When first thinking of building the site, I took into consideration what students would use the site for. Looking at prior Triton Fest sites, I saw that it consisted of a list of events, each linking to a corresponding facebook event page. Though the site was functional, it wasn’t so much practical as it took the viewer out of the site and into Facebook.
Proposal
I wanted to create a site that would allow students to explore and share all the events offered at Triton Fest without having to leave the site itself. To do this, I kept three things in mind:
- Create an experience that makes it easy for students to delve into all the events.
- Make “location” and “date” easily “screen-shotable” so that students can share.
- Make a site that is responsive so that students will be able to utilize it regardless of where they are viewing it.
Research
For this project, I was inspired by similar sites that focused on marketing their individual events. My mood boards stretched from festival websites to facebook and yelp event listings.
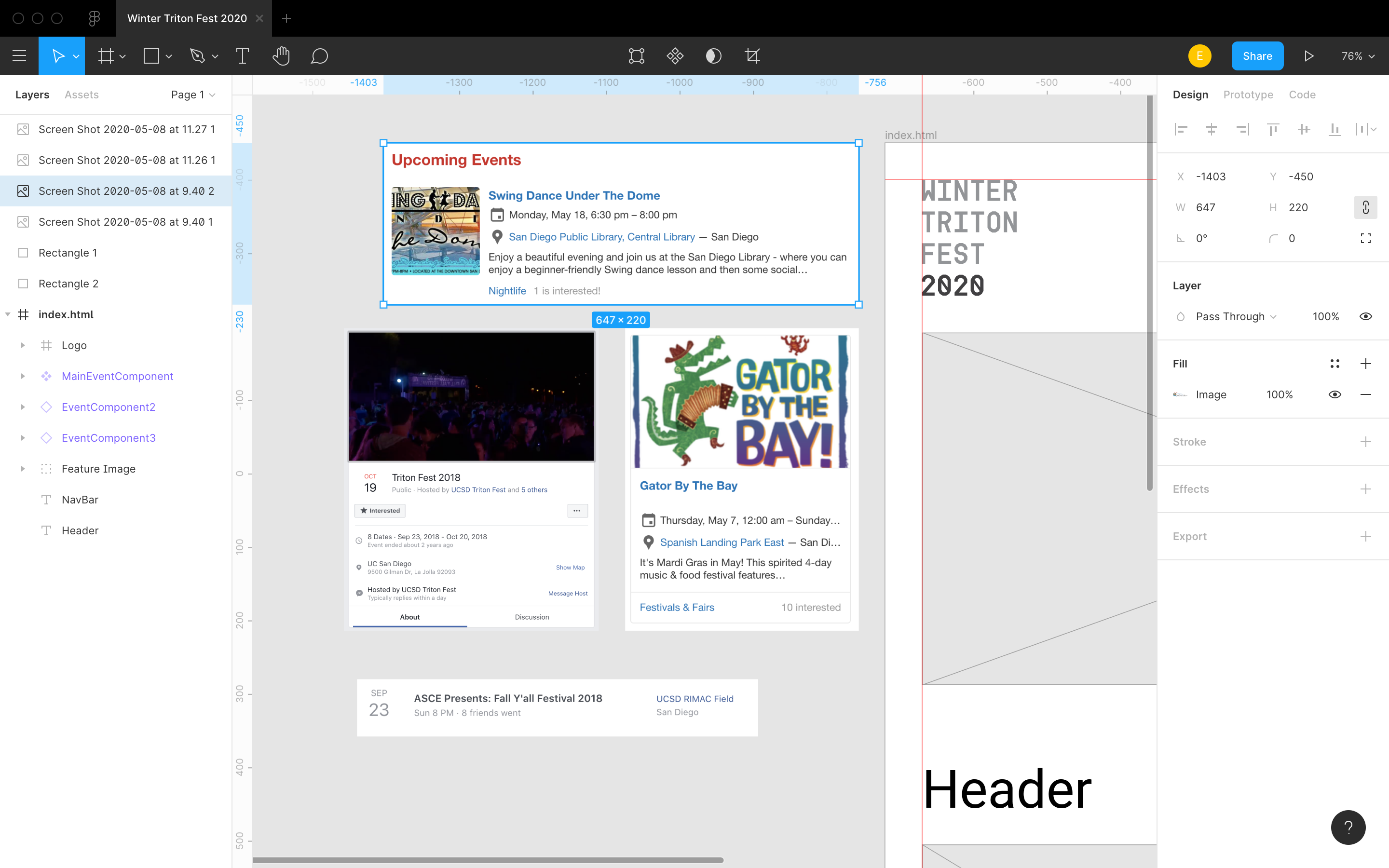
 Event component mood boards
Event component mood boards
I wanted to make the entirety of the Triton Fest website as informationally minimal as possible — just like the cards I used for my mood board — displaying only event, time, date, and location. In doing so would make the site a brief, yet informative and enjoyable experience.
Wireframes
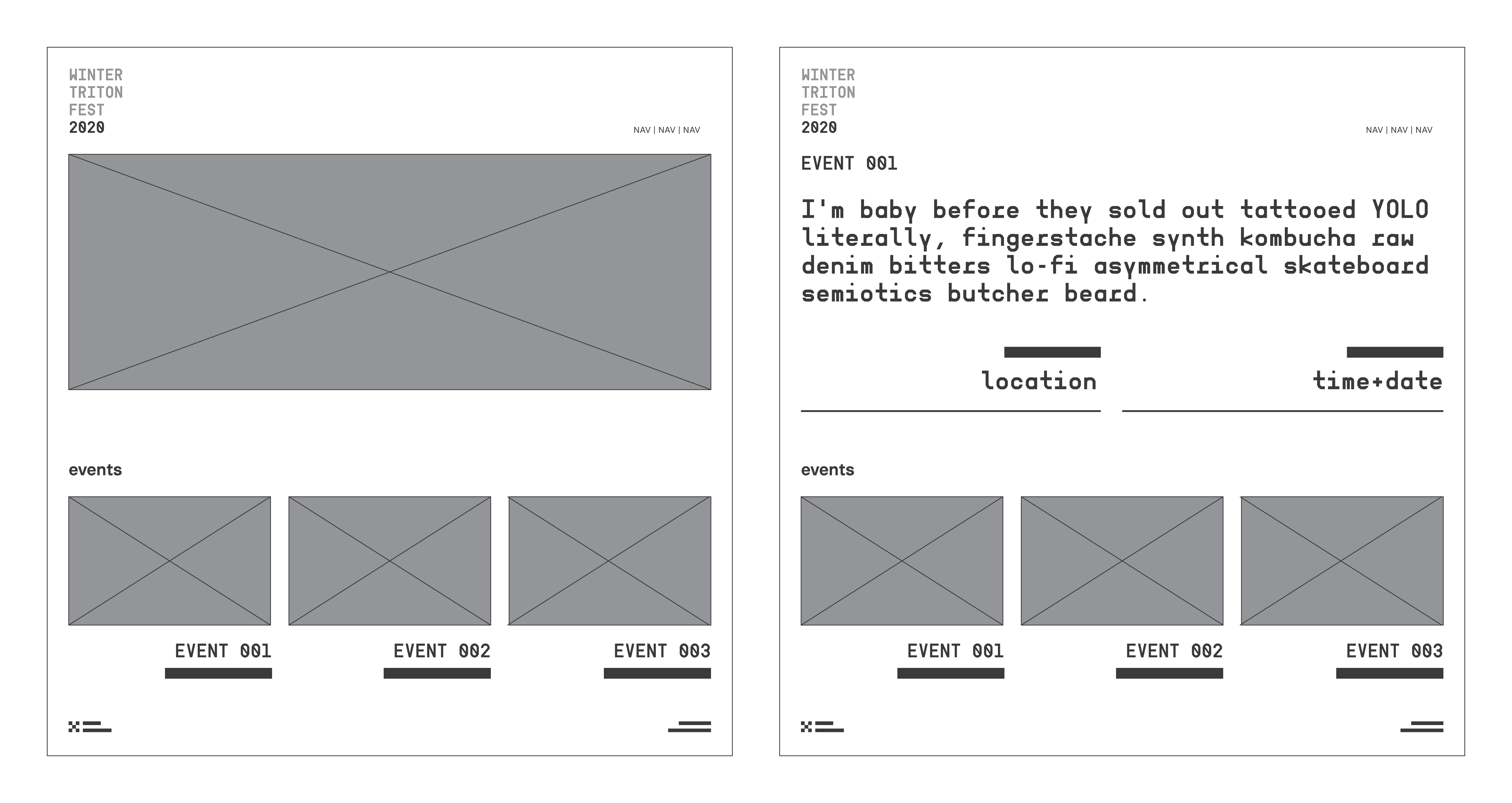
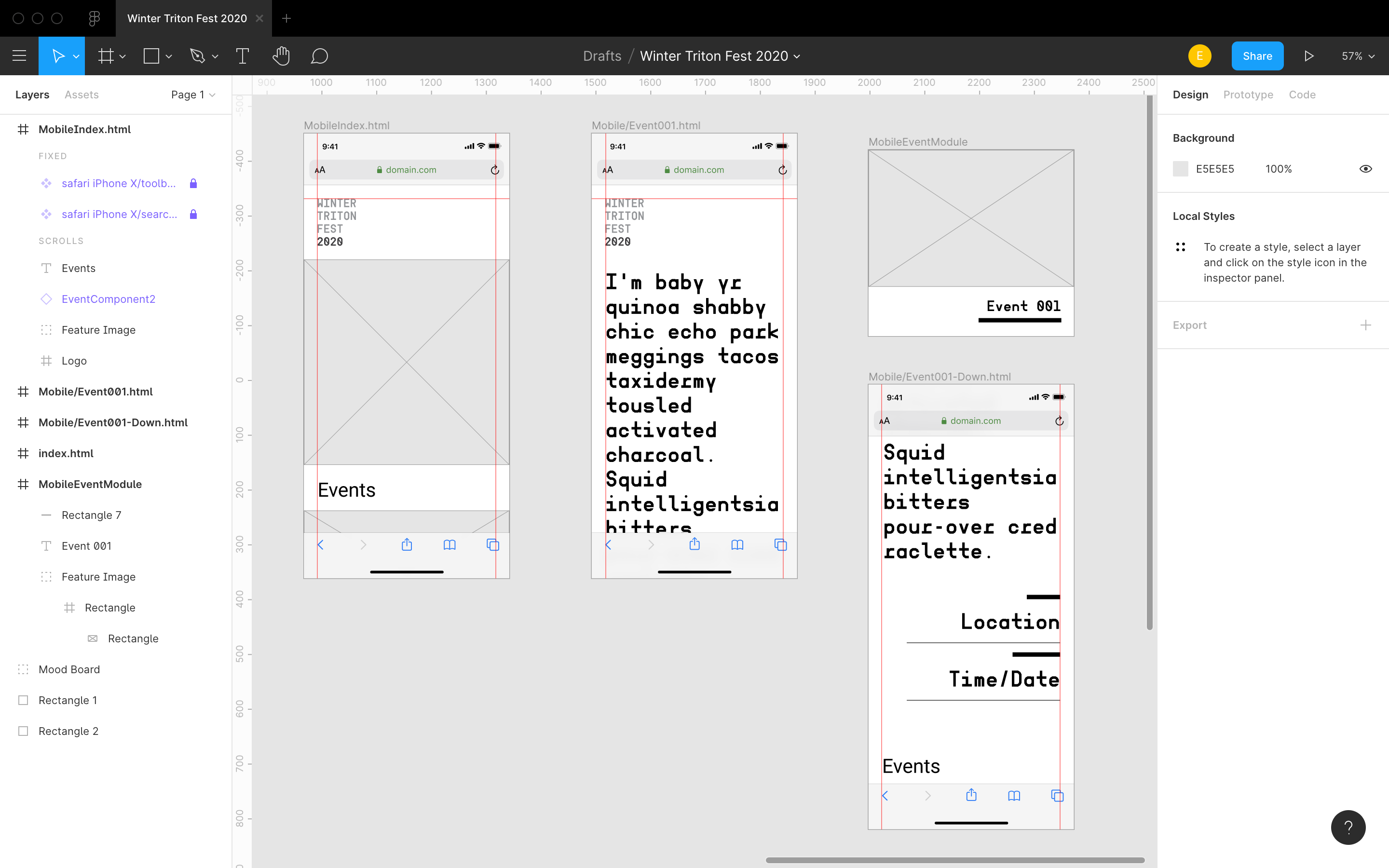
 Landing page with events, dates, and times listed for quick viewership
Landing page with events, dates, and times listed for quick viewership

Branding
For the branding, I settled on using bold colors that would be easily recognized across all mediums (web, posters, social media). This particular color palette was chosen to convey a “winter” vibe. The main font used for the project was AO Mono.
Final Product
The finalized website took a couple days of work (including branding), moving from brainstorming through process development quickly. The result was a site that checked all my initial proposals. Each event page was simple and informative, and scrolled down to a list of the other events so that the user would be able to keep exploring within the ecosystem of the website. It was also built to be responsive, enabling users to view it anywhere. As a bonus — being both the brand designer as well as the developer — I was able to create a site that corresponded with print assets


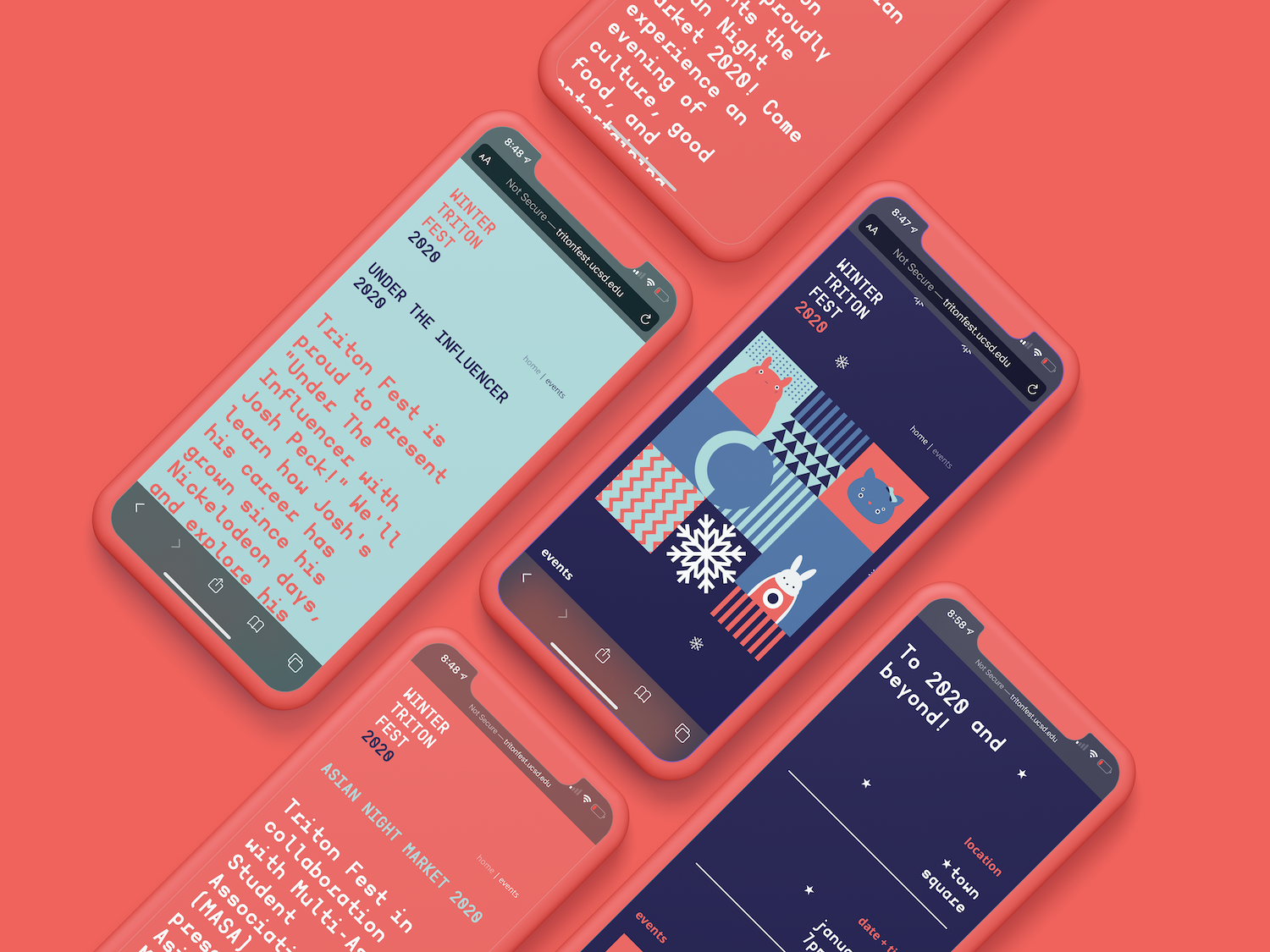
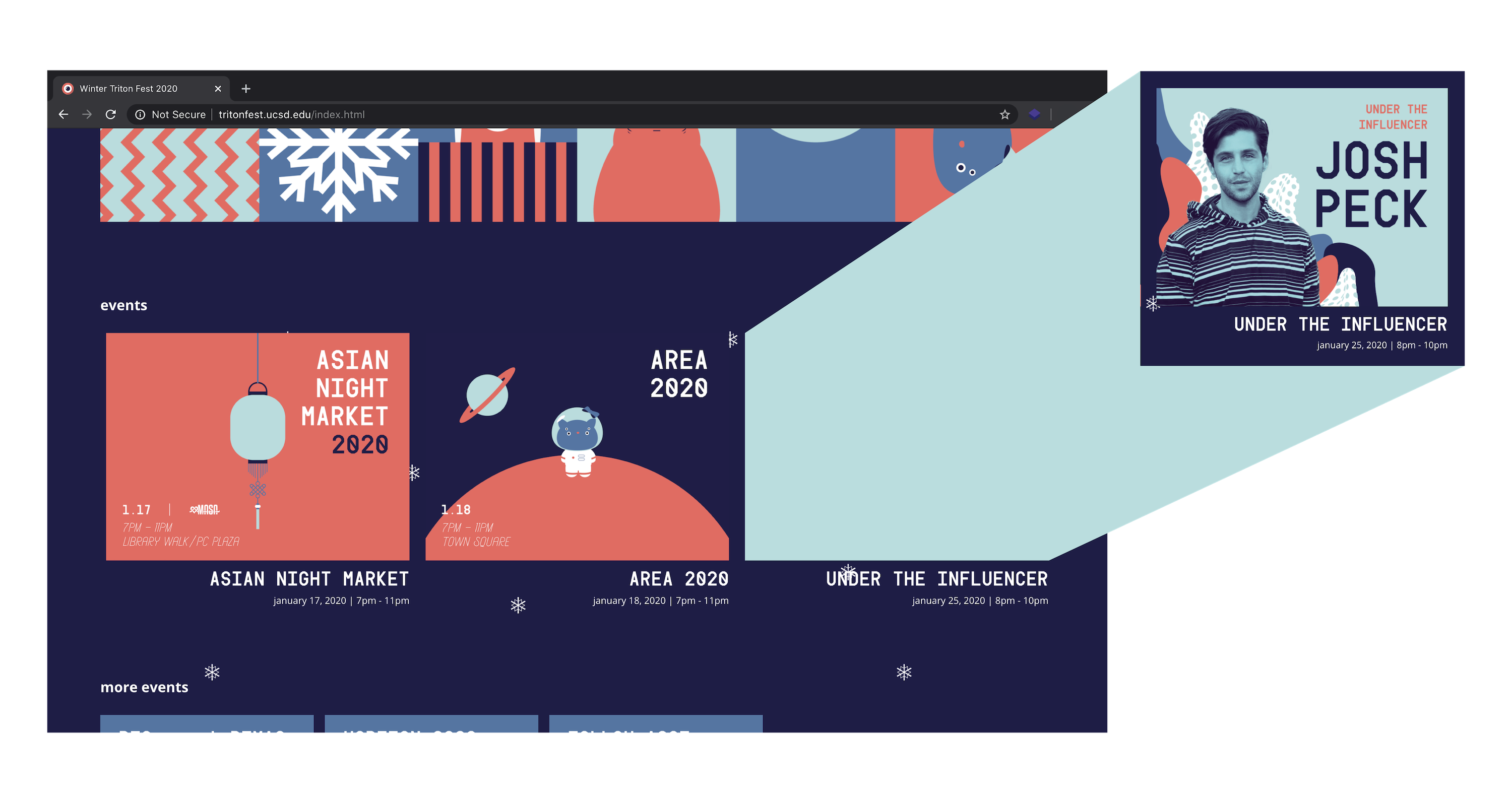
 Finalized event component in page
Finalized event component in page
 (Extra) The poster design!
(Extra) The poster design!